首页-客服-帮助文档
ttkefu如何让接入百度小程序
大家都在查:百度小程序
ttkefu在线客服系统如何接入百度小程序
第一步:在百度小程序里面,新建一个页面,我是在pages文件夹下,新建了一个kf文件夹----index.swan.
如下图:

其中,index.css样式里面,是空白的,啥也没有写,因为用不到.
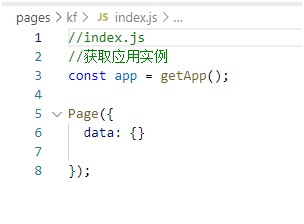
index.js文件下面,随便填了个框架代码,怕报错.如下图:

第二步:嵌入ttkefu中的B代码
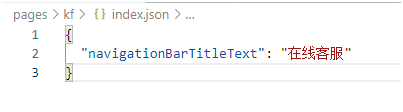
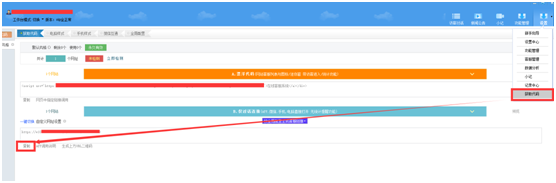
index.json代码如下图:

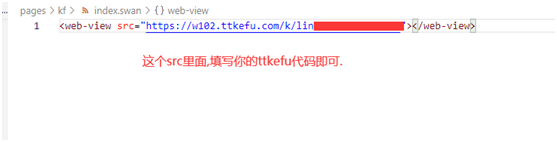
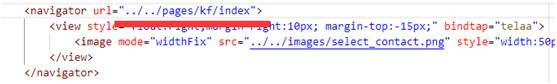
index.swan代码如下图:

以上代码怎么得到的呢?ttkefu代码获得方法:

百度小程序代码端配置ttkefu就这么简单.
在其它的页面,通过pages/kf/index就可以连接到ttkefu,并访问了.
例如:

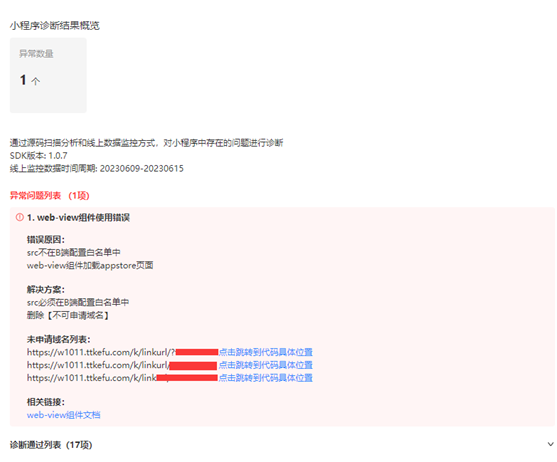
因为截图的页面是内页的代码,所以加了../../ 这个是在根目录开始连接.如果是首页的话,url里面直接填写pages/kf/index即可,这时,你本地测试,应该就可以打开ttkefu进行聊天测试了,但是发布的时候,还是会报错.如下图:
第三步:验证错误后,域名校验并上传校验文件

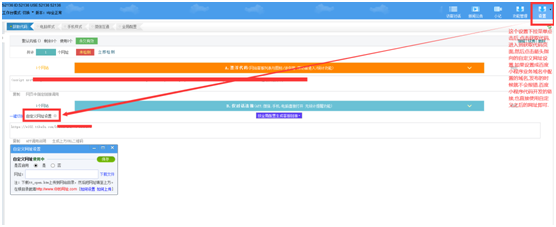
这是因为ttkefu没有设置白名单,解决方法有两种,一种是开通ttkefu的自定义网址,把网址自定义成你自己的业务域名配置.
设置方法:

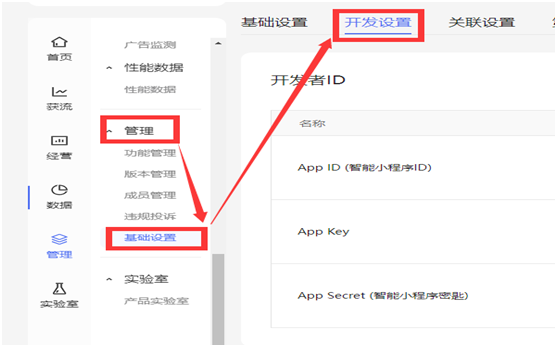
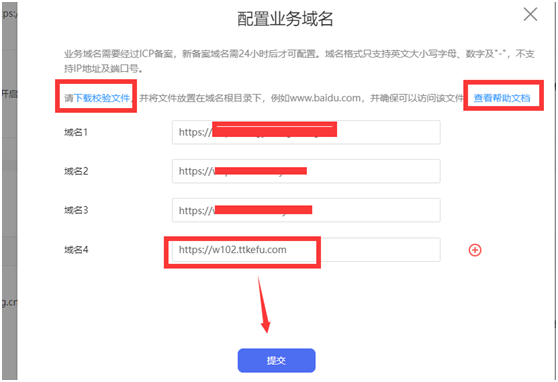
业务域名配置方法:
在百度小程序后端,管理----基础设置----开发设置----业务域名----下载效验文件----文件验证放到服务器,如果是自定义的网址,检查一下自定义的网址是否已经添加到业务域名,如果是tt客服的域名地址,需要把效验文件自行上传至ttkefu服务器进行验证,或者更简单点联系客服,发给tt客服的工作人员,让tt客服的工作人员把文件验证放到服务器根目录.验证通过后,发布百度小程序,就不会报错了.注意:一定要用https,不能用http


上一篇: H5页面如何加入在线客服系统
下一篇: 智能机器人如何设置图片回复


